- 22年优质服务经验
- 10万用户的共同选择
- 更低的价格更好的服务
- CNNIC四星级认证服务商
- 拥有正规经营许可证(ICP)
- 先进的解析技术10分钟生效
- 6组DNS负载均衡更快更稳定
| 常见问题解答 → 成品网站问题 → 页面排版 | |||||||
| 怎样在成品网站中实现多个插件内容的组合标签切换[图]
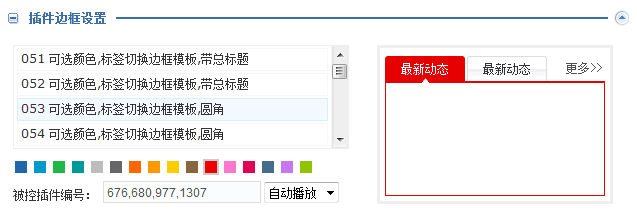
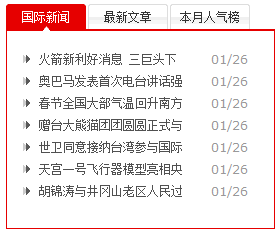
组合标签切换是流行的排版方式,本系统内置的组合标签切换边框,可以很方便地实现这个效果 切换到排版模式,选择自定内容下的"标签切换边框",选择一个标签切换边框的模版
插入标签切换边框插件,右键设置移动到底层. 再插入几个需要进行切换的插件,将这些插件的边框设为0PX并隐藏标题栏 再设置"标签切换边框插件",将这些插件的编号输入"被控插件编号"框内,以逗号分隔,输入几个编号,将自动出现几个标签,(一般不要超过5个,否则可能影响访问速度) 另外,还可以设置切换标签的方式,包括鼠标悬停切换,点击切换或自动播放 标签上的文字是下属各被控插件的插件标题
注意事项:加入到组合标签切换的被控插件必须设置背景颜色(如:白色背景),并尽可能使插件大小一致,否则在切换显示一个内容时下面的内容不能被遮挡,在加载时会出现文字重叠。
|
|||||||
| >> 相关文章 | |||||||